Dynamic Routes With React. Recently I have been finding myself… | by Seann Branchfield | JavaScript in Plain English

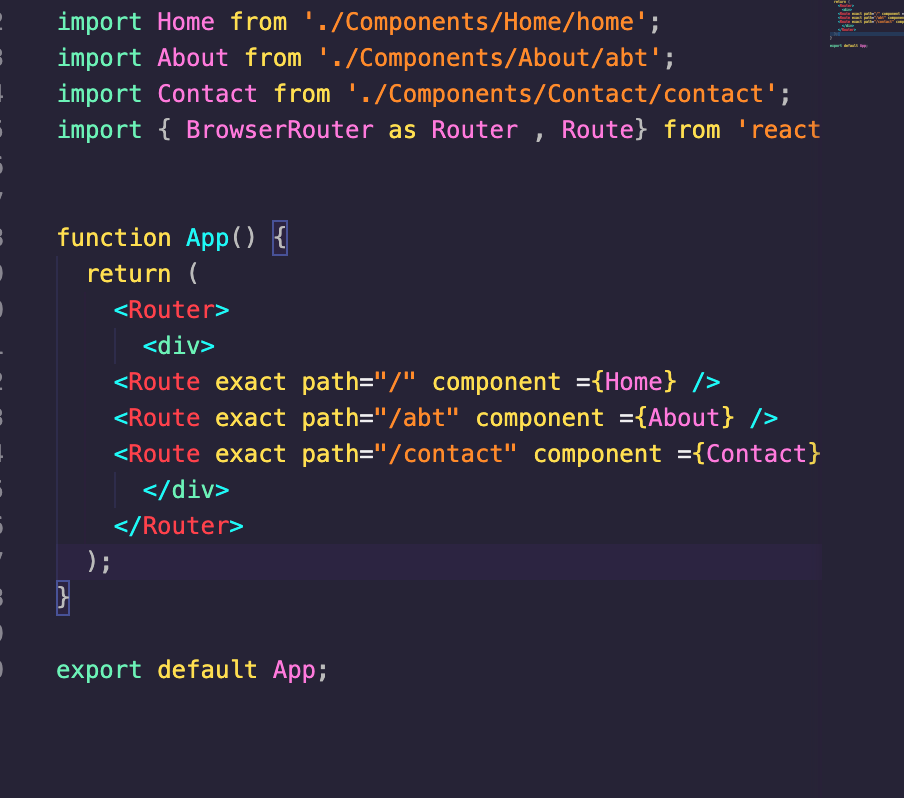
React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

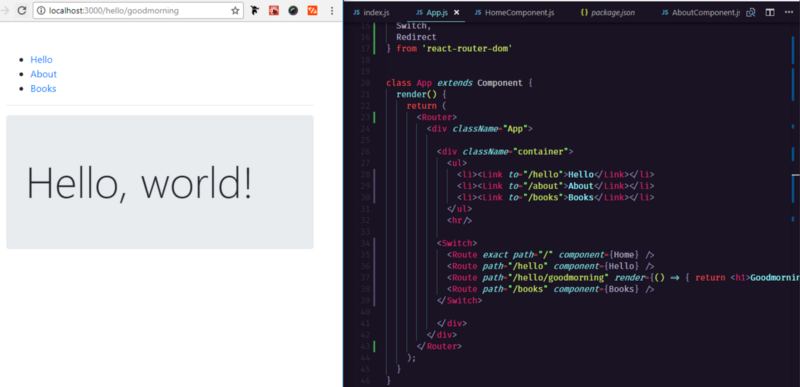
MICHAEL JACKS👾N on Twitter: "The <Routes> API was designed to fix 2 major flaws with <Switch>: - "exact" path matching and - route ordering bugs I'm not just changing API names gratuitously!

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

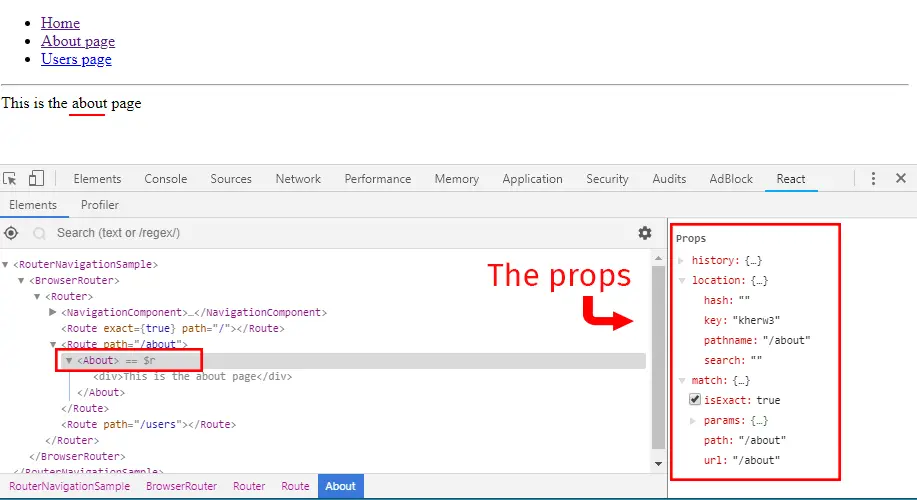
react router basic example work fine but react-router-redux got error:Cannot read property 'pathname' of undefined · Issue #6180 · remix-run/react-router · GitHub